Inspirations et outils pour créer sa charte graphique
On ne répétera jamais assez l'importance d'avoir une image de marque solide pour réussir à se faire connaître à une époque où les sollicitations sont plus que jamais nombreuses.
Si l'on peut rapidement comprendre les clés pour créer une expérience de marque réussie, reste à déterminer précisément ce qui nous définit.
Bien entendu, lorsque vient le moment de créer son image, il ne faut surtout pas oublier que des professionnels dont c'est le métier sont là pour nous aider. Et que sauf cas très particulier, il n'y a que très peu de chance que tu parviennes à faire mieux en bricolant avec les moyens du bord.
Soyons clairs.
Cependant, pour de petits projets non professionnels, avec peu ou carrément pas de budget, il peut nous arriver de devoir nous débrouiller : pour un blog personnel, un side-project, les travaux d'une association de bénévoles...
Ce n'est pas pour autant que l'on doit faire un travail bâclé.
Nous avons vu récemment l'arrivée sur le marché d'outils de création de charte graphique ("style guide" pour les anglophones), plutôt bien fichus et proposant des solutions assez complètes même dans leur version gratuite.
En voici quelques uns que je trouve bien pensés, avec quelques inspirations également à la clé.
Des outils de création rapide de charte graphique
Frontify

Frontify est un outil qui fait pas mal parler de lui depuis quelques temps, et tu vas voir qu'il y a de quoi.
Sous ce nom se cachent en réalité deux outils distincts :
- Frontify Workspace, qui est dédié à la création de design en collaboration,
- Frontify Style Guide, celui qui nous intéresse aujourd'hui.
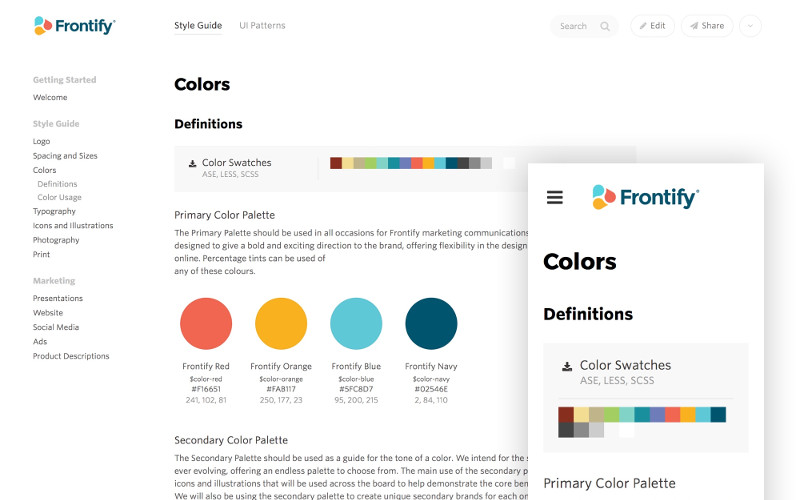
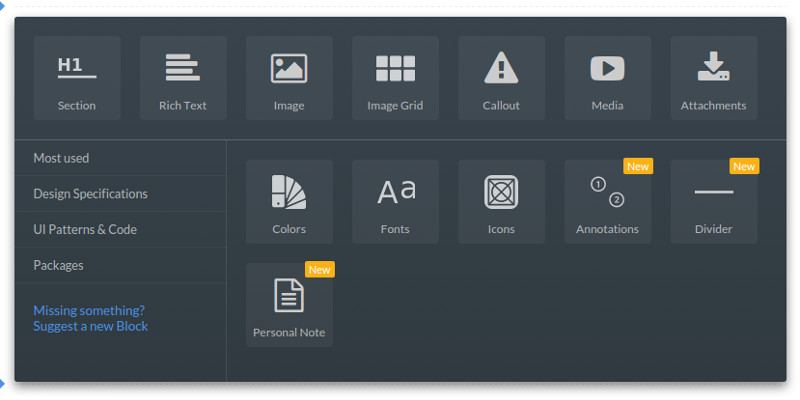
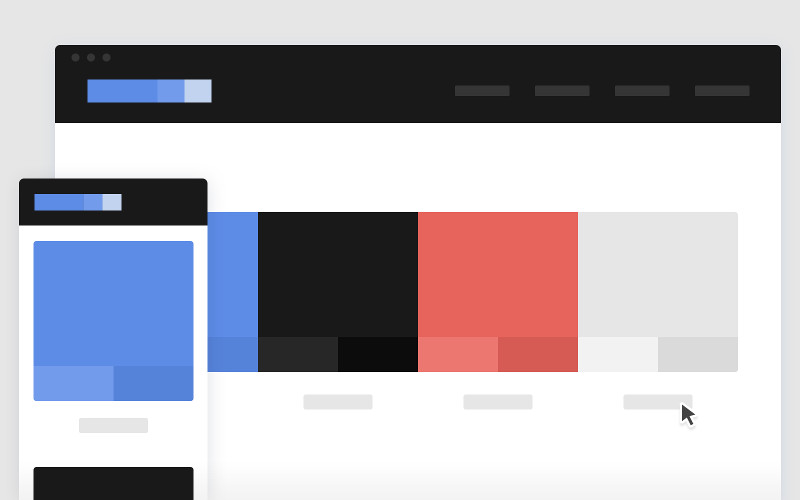
Le principe de base est extrêmement simple : un menu personnalisable en colonne de gauche, un autre en en-tête, et des pages pré-formatées mais modifiables qui vont devenir l'image de ta marque.
Tu peux ainsi :
- écrire quelques paragraphes pour définir ton identité et les grands principes de ta charte graphique,
- insérer ton logo et ses différentes variations,
- définir tes polices de caractères, en les cherchant sur Internet ou en téléchargeant tes propres paquets,
- ajouter des icônes de la même manière.
- et plein d'autres suggestions sont proposées : les photos que tu utilises, les publicités, ta présence sur les réseaux sociaux...
C'est à la fois un pense-bête de tous les éléments qu'il est possible de prendre en compte, et un outil de création complet.

Ce qui est extrêmement agréable, c'est la simplicité d'utilisation de l'outil, tout est bien pensé, ergonomique, et donne vraiment envie de s'en servir et d'aller au bout.
Un test plus complet chez Chob, et un exemple de réalisation.
La version gratuite à l'avantage d'être très complète, car il est possible de créer autant de documents que l'on souhaite, pour un nombre infini d'utilisateurs, avec toute les possibilités de personnalisation.
Il est possible ensuite de partager son travail, voir de l'exporter en PDF ou de l'imprimer.
Seule petite contrepartie, la présence d'un logo frontify dans la colonne de gauche. Pour le retirer il faut passer à la version payante à 8.25$ par mois (7.31€), qui apparemment n'apporte rien de plus. La version pro à 44.90$ / mois (39.8€) ajoute la possibilité de customiser son nom de domaine, et bientôt un système de versioning.
Et une version entreprise sur mesure peut venir compléter cette offre.
Pour la petite histoire, pour une fois ce n'est pas une firme américaine, mais une équipe de nos voisins Suisses qui est derrière ce beau produit.
Styleguide (par Huge)

Huge est une agence de communication présente un peu partout dans le monde, dont j'avoue être assez fan du travail (je trouve d'ailleurs leur propre site web assez fabuleux).
Aussi me suis-je arrêté un instant lorsqu'ils ont annoncé cet été la mise à disposition d'un outil pour créer son identité de marque, nommé sobrement Styleguide.
Partant du constat que le format PDF était souvent utilisé dans le milieu pour cet usage, peu évolutif, et que le HTML beaucoup plus souple nécessitait un minimum de connaissance techniques, ils ont créé un outil "clé en main" pour combiner le meilleur des 2 mondes.
Il suffit en pratique de :
- télécharger l'archive sur cette page. Ne te fais pas avoir comme moi en téléchargeant directement en haut de la page d'accueil, c'est la version Mac dont tu ne pourras pas faire grand chose sur Windows ou Linux. Sauf si tu es sur Mac.
Tu peux aussi aller récupérer les fichiers sources sur Github.
- puis installer tout ça en suivant la doc (en anglais). Soyons clair tout de suite : ce n'est pas à la portée de tout le monde, il faut être un minimum à l'aise avec la ligne de commande.
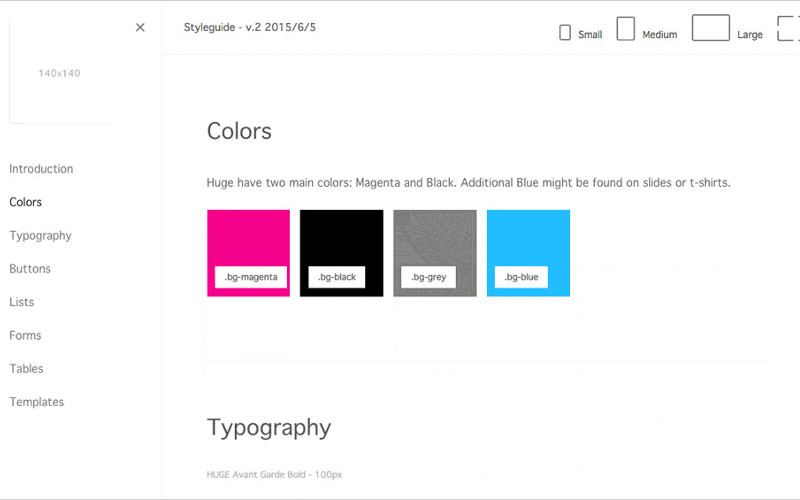
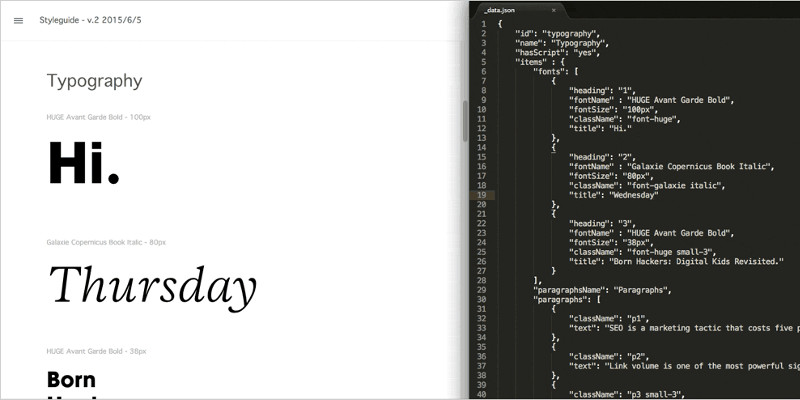
- les modifications se font ensuite en modifiant directement les fichiers json de l'application. Pas de panique pour les non-initiés, c'est un format de données relativement simple où il suffit ici de remplacer les valeurs par défaut par les siennes. Il est aussi possible de modifier HTML et CSS bien entendu pour plus de personnalisation.
On peut alors utiliser son projet en local sur son PC, ou le publier directement en ligne sur ses serveurs, comme une page annexe de son propre site web.

Tu peux trouver une démonstration du résultat final ici, et une vidéo de présentation.
L'équipe à l'origine de ce projet explique qu'il est en cours de construction, et que des fonctionnalités seront ajoutées. S'il est clairement plus complexe à prendre en main que Frontify, il est aussi plus souple, et open-source, cela peut être un excellent choix pour les plus à l'aise avec ce genre d'outil.
Et pourquoi pas en HTML !

Pour ceux qui ont quelques connaissances en HTML / CSS, pourquoi pas créer sa propre charte graphique de cette manière, pour avoir un document évolutif, et pourquoi pas le mettre en ligne.
Pour ne pas passer trop de temps à la création, j'ai trouvé ce template bien fait qui peut servir de base.
Le plein d'inspirations
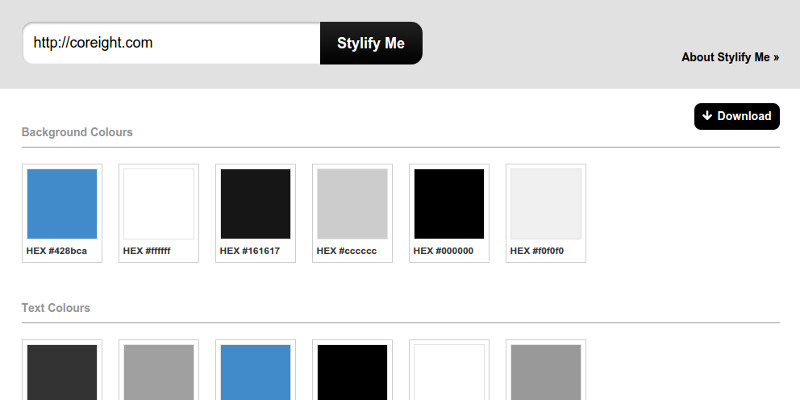
Stylify Me, pour trouver la charte d'un site existant.
Lorsque l'on trouve une page web qui nous plaît, il est souvent tentant d'essayer de trouver la palette de couleur utilisée, les polices, formats d'images...
Attention à la tentation de copier quelque chose qui existe déjà, mais s'inspirer des meilleurs n'est pas forcément une mauvaise idée.
Le site Stylify Me extrait directement quelques informations à partir de l'adresse d'un site web :
- les couleurs de background,
- les couleurs de texte,
- les polices,
- les formats d'images
- et une capture d'écran de la page d'accueil.
Pratique pour obtenir toutes ces informations en un clin d'oeil. Cela peut d'ailleurs être une excellente idée d'analyser tes sites existants pour vérifier la cohérence. Je vois pour mon exemple sur la capture ci-dessus que j'ai quelques variations subtiles de gris et de noir, qui ne sont peut-être pas utile (à vérifier).
Note que l'outil semble avoir un peu de difficulté à déterminer les polices un peu moins courantes, comme celle des titres de ce blog.
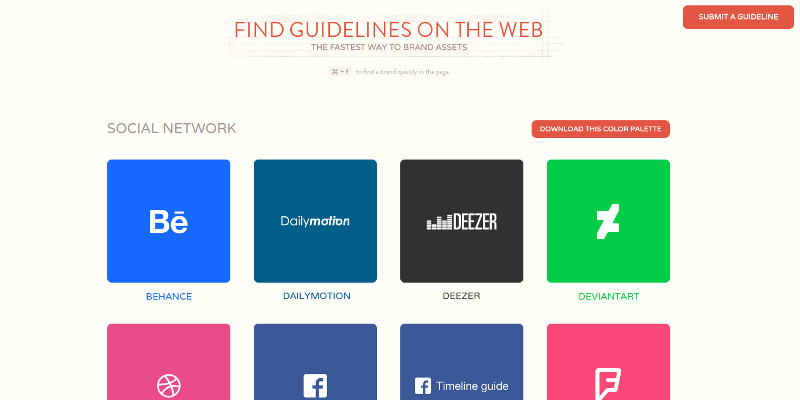
S'inspirer des plus grands avec Find Guidelines

En matière d'image de marque, il y a des entreprises qui savent très bien faire, d'ailleurs la plupart des grosses boites du web en sont souvent d'excellents exemples.
C'est en partant de ce constat que Find Guidelines propose une seule chose toute simple : réunir en un seul et même endroit une liste de chartes parmi les plus connues.
On se prend vite au jeu de flâner de l'une à l'autre, certaines étant vraiment réussies (<3 deviantart)
Une mine d'or pour voir comme font "les grands".
Le plein d'inspirations sur le web

Bien entendu, le web reste une source inépuisable d'inspirations en tout genre, avec sa concentration de designers et artistes :
Parmi mes préférés :
- le célèbre Behance avec sa galerie "Branding",
- le non-moins célèbre dribbble, avec l'un des mots clés les plus populaires "branding",
- le réseau social Pinterest, que tu peux parcourir avec les mots-clés de ton choix. Je me suis moi-même amusé à commencer une petite collection.
Et bien sûr, n'hésite pas à suivre les blogs et réseaux sociaux de tes agences et designers préférés, les sites et blogs spécialisés...
J'espère que tu as fais de belle découverte avec cet article. Encore une fois, créer soi-même sa charte graphique ne remplace pas le travail d'un professionnel, mais peut répondre à des besoins très précis.
Si tu es intéressé par ce sujet de conception de charte graphique "simple", j'ai un second article en préparation que je pense publier la semaine prochaine, en complément de celui-ci.
J'étais parti au départ pour faire un article global, puis je suis retombé dans mes travers :
Commencer un article. Se rendre compte qu'il va faire 3km de long. Commencer deux articles #blog
— coreight (@coreight) October 8, 2015
Alors la suite au prochain numéro !
Tu aimes ce site ?
Tu devrais lire aussi






Commentaires
Anto
14/10/2015
Permalien
Pour être honnête j'ai pas lu l'article car le sujet m’intéresse pas mais j'ai vu ça dans la semaine :
https://playbook.cio.gov/designstandards/
Tools for creating beautiful online experiences for the American people :)