8 redesign époustouflants pour Twitter
Lorsqu'on est graphiste, un bon moyen de s'entraîner, se faire conseiller, voir se faire remarquer est de proposer la refonte graphique de sites Internet célèbres.
On voit ainsi fleurir sur la toile bon nombre de réalisations, de qualité très variable il faut bien l'avouer.
Twitter fait partie des réseaux sociaux les plus connus du moment, et je me suis amusé à faire le tour du web pour trouver les créations les plus réussies et originales.
Je dois bien avouer que j'ai été soufflé par certains travaux, qui donnent vraiment envie de les voir adoptés un jour par l'entreprise californienne.
En voici donc un aperçu (note : tu peux cliquer sur les images pour les agrandir, j'ai inauguré une petite lightbox pour l'occasion).
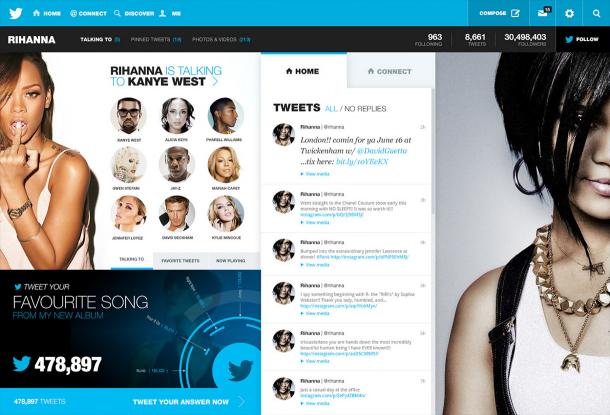
Le plus moderne
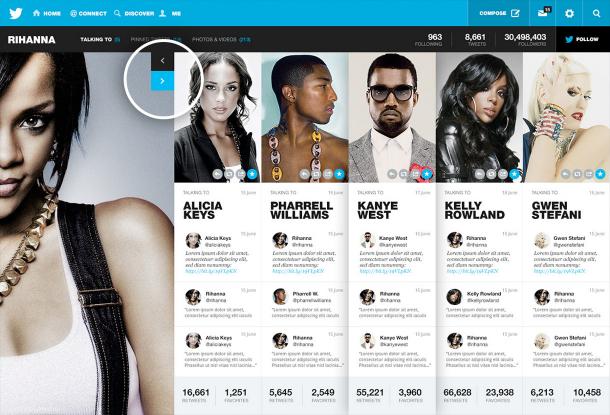
Un travail du designer Fred Nerby que je trouve époustouflant, repensant totalement l'interface du réseau social. La page de profil propose un défilement horizontal, avec beaucoup de place pour les images.
En poursuivant sur la droite on voit les comptes avec lesquels le profil affiché échange le plus souvent :
L'auteur a imaginé plein de fonctions supplémentaires, par exemple une liste de lecture musicale pour les artistes, un affichage très visuel des tendances de tweets sur certains sujets...
Je t'invite vivement à consulter la page du projet. Il y une tonne de bonnes idées à prendre pour les équipes de Twitter.
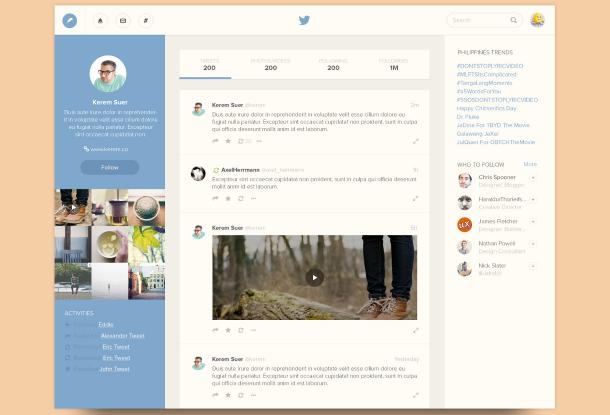
Le plus beau
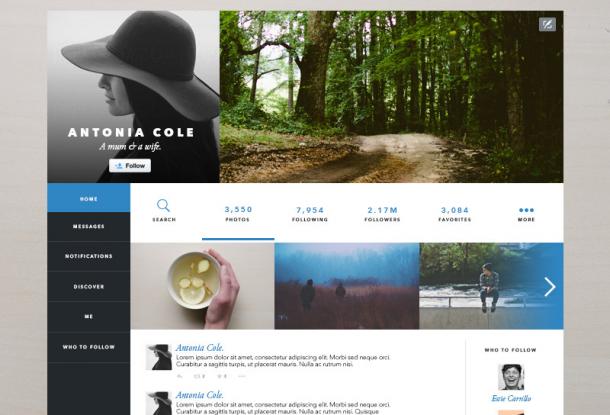
Une seule capture malheureusement pour cet essai vraiment superbe, qui laisse une fois de plus la part belle aux illustrations.
Un grand header en images, une colonne à gauche, un grand espace pour la recherche et les statistiques... j'apprécie tout particulièrement la simplicité qui s'en dégage, et la sensation d'espace.
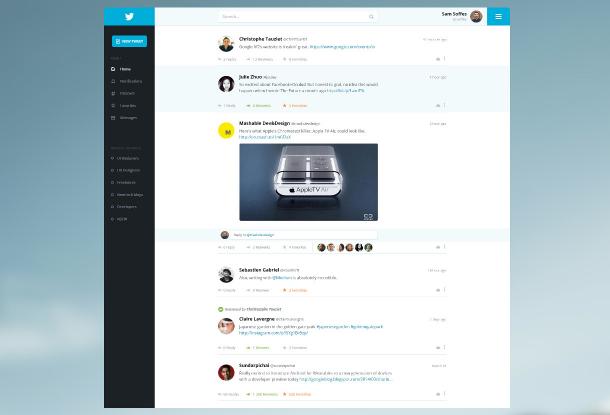
Le plus équilibré
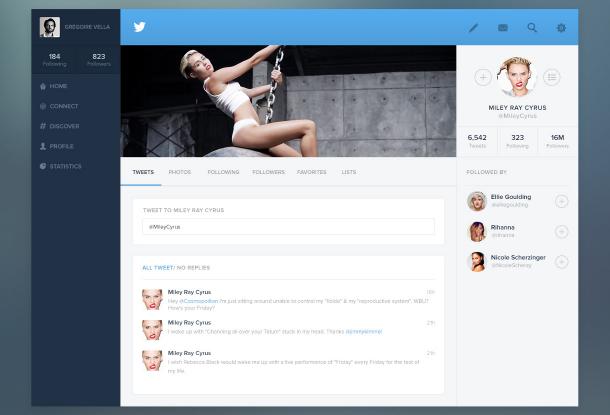
Un travail un peu plus conventionnel mais néanmoins très soigné, qui introduit une colonne sombre à gauche (que j'imagine fixe), un bandeau en haut aux couleurs de Twitter, le reste de la page restant clair et épuré.
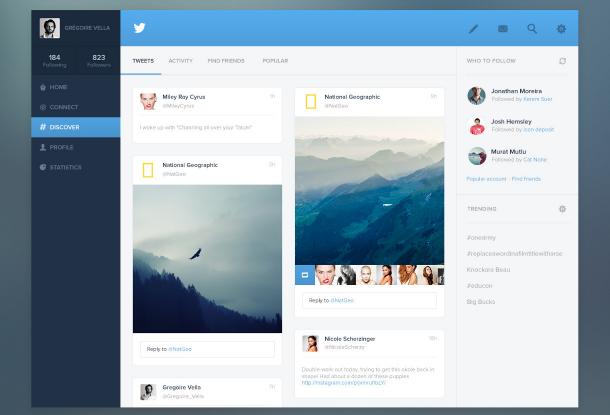
Ci-dessous une proposition pour la page "Découvrir" :
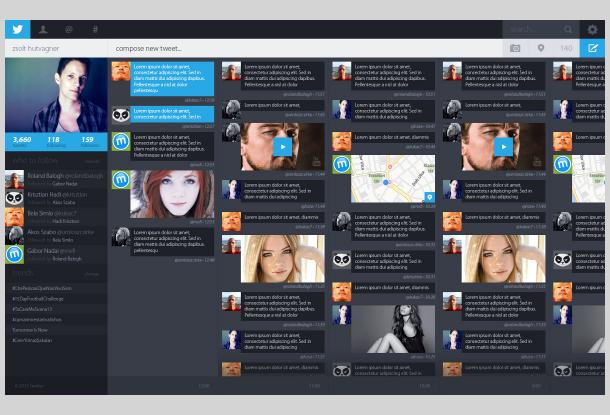
Le multi-colonnes
Un concept qui mise cette fois sur l'originalité avec une interface sombre ayant comme particularité d'afficher les tweets sur plusieurs colonnes, comme un gigantesque mur de tweets.
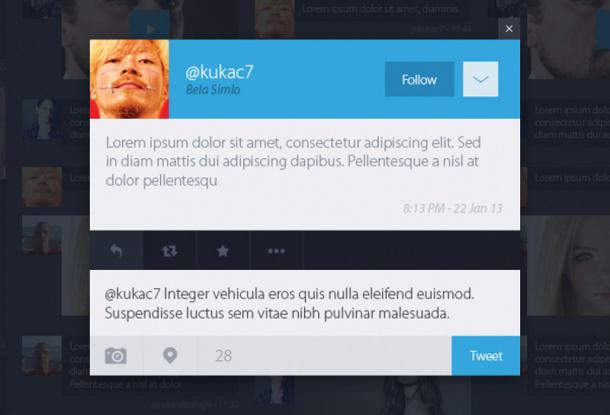
Note la qualité des détails avec cette fenêtre de tweet qui s'affiche au dessus de la page :
Le plus zen
Et si on équilibrait la frénésie des tweets avec un design plutôt reposant ? C'est le parti pris que semble avoir adopté ce designer, avec un concept aux couleurs pastels et laissant de beaux espaces entre les éléments.
Une seule capture est disponible malheureusement, on aurait aimé en voir plus.
(du même auteur, un autre concept que j'aime un peu moins).
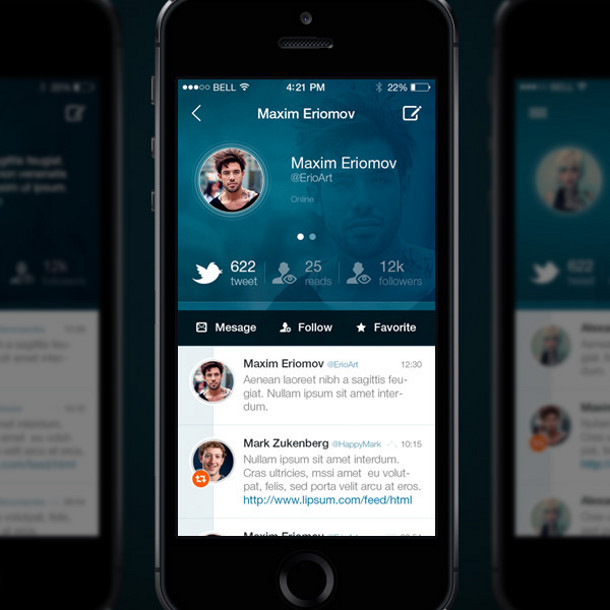
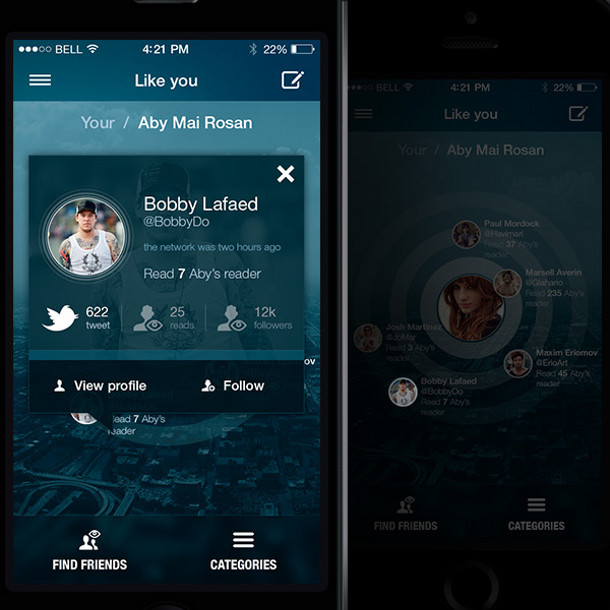
Le plus mobile

C'est cette fois l'application mobile qui est mise à l'honneur, avec la réalisation la plus soignée et la plus complète que j'ai pu trouver. De l'écran d'accueil aux icônes, en passant par le menu et quelques idées intéressantes comme une page pour découvrir des profils qui nous ressemblent, et un aperçu rapide des profils particulièrement réussi (ci-dessous).

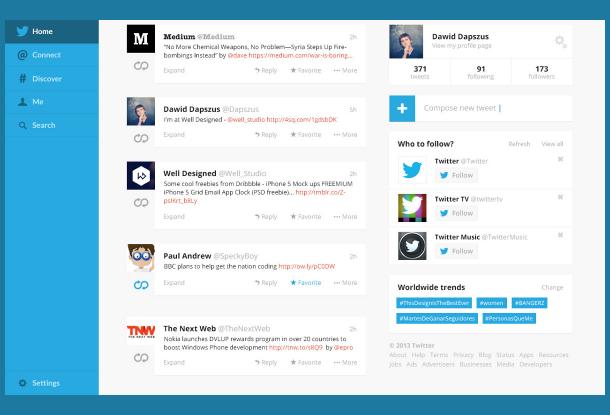
Le plus "flat"
Un concept simple à la mode "flat", sans fioritures, net et carré. Parce qu'il n'est souvent pas nécessaire de compliquer pour faire un design réussi.
Le plus... français ?
Ah, enfin un compatriote parmi tout ces designers des 4 coins du monde. Belle réalisation d'Adrien Thomas qui reste simple et conventionnel, mais que je trouve bien plus agréable que le design actuel de Twitter.
Voilà pour ces concepts de design de Twitter. A toi de parler à présent : quel est ton préféré ?
Si ce genre d'article t'intéresse, n'hésite pas à me le dire, je ferais un petit tour des principaux sites web du moment
Tu aimes ce site ?
Tu devrais lire aussi















Commentaires
Mealin
01/12/2015
Permalien
Cela me fait penser à www.wikiwand.com pour Wikipedia. J'espère que ce type d'interface verra effectivement le jour ;)