coreight .com version 2015, le contenu d'abord
Ouf. Nous y voilà.
Cela faisait quelque temps que l'idée de faire le ménage ici me trottait dans la tête, et j'ai enfin trouvé un moment pour m'y coller. C'est la raison pour laquelle tu n'as pas eu grand chose à lire depuis 2 semaines (non, je n'ai pas fait que boire et manger pendant les fêtes).
Le design de ce blog n'avait pas changé depuis 2 ans, et sans avoir vraiment vieilli j'avais envie de le rafraîchir un peu.
Et puis il restait encore quelques petits trucs pas très propres, notamment sur mobiles et tablettes.
Quel meilleur moment que le début d'une nouvelle année pour amorcer quelques changements ? Ils risquent d'être nombreux pour moi cette année, disons que celui-ci marquera le début d'une série, mais je te tiendrai au courant.
Le contenu d'abord

C'est une tendance qui à l'air de s'ancrer dans le monde du web, et j'en suis le premier ravi : si beaucoup répètent encore que les internautes sont impatients, qu'ils zappent, et que les rédacteurs de contenus devraient se contenter d'écrire courts et percutants, on entend de plus en plus de voix revendiquer au contraire des contenus plus riches, plus complets, plus longs.
J'ai de multiples exemples en tête, dont certains m'ayant fait forte impression : de multiples exemples de storytelling par quelques grands médias, ou encore ces tests de produits vraiment superbes. Sans oublier le plaisir que je prends à consulter régulièrement les articles sur Medium, cette plateforme de blogging avec l'expérience utilisateur en tête de liste, autant pour le lecteur que pour le rédacteur.
"On oublie le superflu, on se concentre sur l'essentiel, en soignant la lisibilité, le choix des polices, les illustrations..."
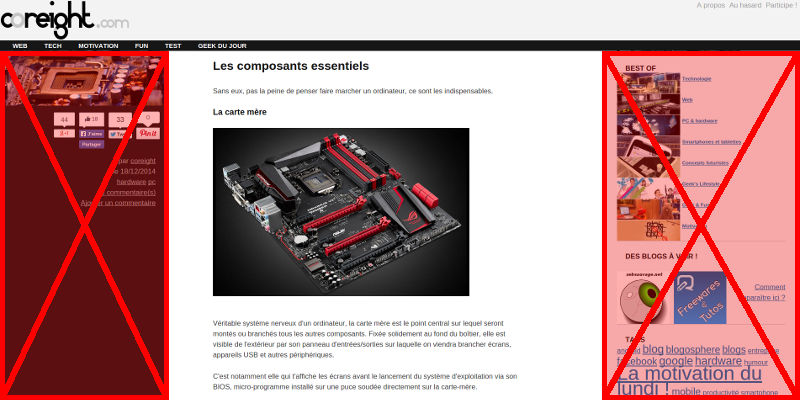
Alors j'ai essayé d'appliquer ces principes sur ce blog : c'est la fin des colonnes sur les côtés (les informations importantes sont toujours disponibles autre part), et je vais laisser la part belle au texte et aux illustrations. A bien y réfléchir cela colle mieux à ce que je fais ici, avec des articles souvent longs, toujours illustrés, et qui ont une durée de vie relativement longue car rarement calqués sur l'actualité.
Peu de mes confrères blogueurs se sont essayés jusqu'à présent à ce genre de présentation, à part quelques précurseurs comme l'ami Chob, et j'avoue que je prends encore plus de plaisir à visiter son blog avec son contenu encore mieux mis en valeur.
Au chapitre des nouveautés ici :
- le header te donne l'essentiel : mon logo pour revenir à l'accueil, les grandes catégories d'articles, le champ de recherche, et les liens vers mes réseaux sociaux.
- le contenu est au centre, en plus gros, avec des images plus larges.
- les boutons de partage ont été collés à gauche avec un plugin que je trouve visuellement réussi et peu intrusif. Tu peux le masquer d'un clic si vraiment il te gêne.
- les commentaires sont toujours là mais mieux mis en valeur. Merci encore 1000 fois à tout ceux qui y participent.
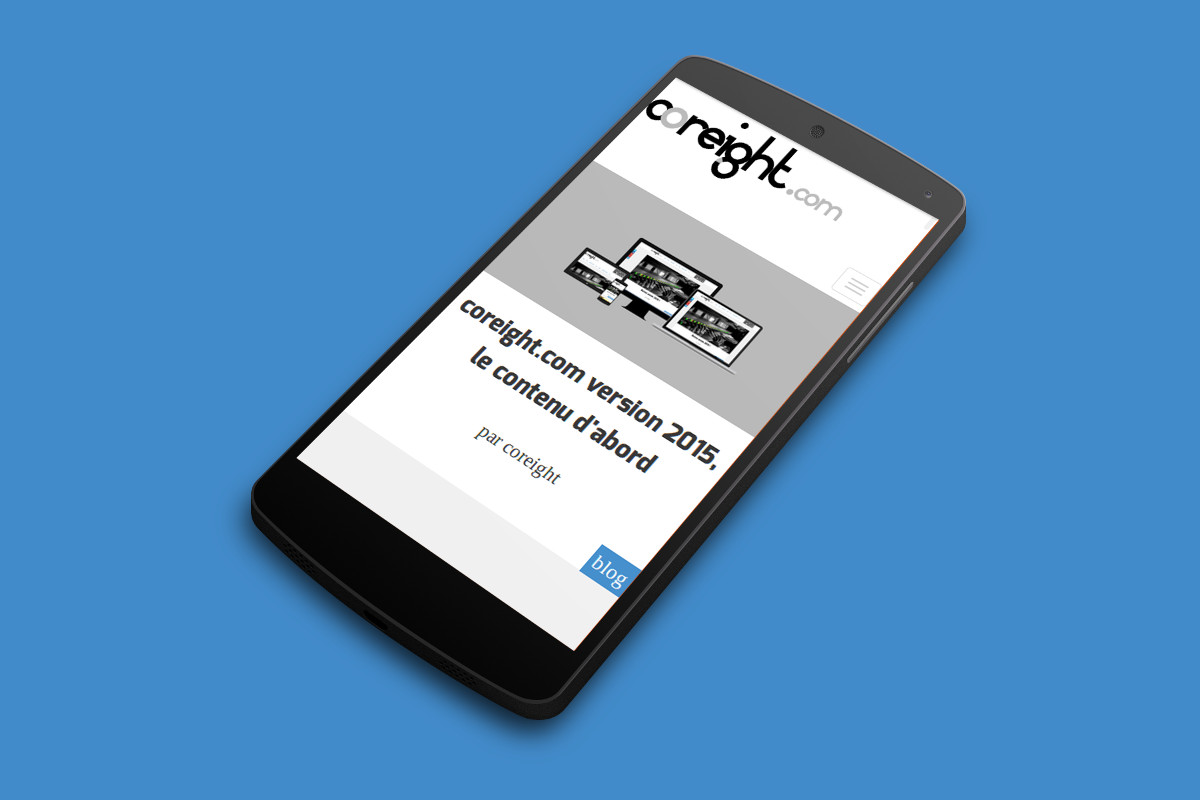
Et bien sûr, si le design précédent était déjà responsive, j'ai fait en sorte que celui-ci s'affiche encore mieux sur les mobiles et tablettes pour contenter tout le monde dans toutes les situations.
Car je vérifie comme beaucoup la tendance à l'augmentation du trafic en mobilité.
20% d'entre vous ont consulté les pages de ce site sur mobile en 2014
contre 9% en 2011

(et 7% de visites depuis des tablettes en 2014, contre presque rien en 2011)
Alors tout est fait pour que la lecture soit des plus agréables sur les petits écrans, avec un header encore plus simple grâce à un menu déroulant, des images et polices qui se redimensionnent, et des blocs qui passent les uns en dessous des autres pour s'adapter aux contraintes de largeur.
Merci de vos avis !
Bien entendu, j'ai comme d'habitude bricolé avec mes gros doigts, et si j'ai largement testé sur PC, tablettes et smartphones Android, j'avoue que toutes les configurations ne me sont pas passées entre les mains. Surtout celles d'une marque portant un logo en forme de fruit.
Alors je compte sur toi pour me faire remonter tous les bugs ou problèmes d'affichage que tu pourrais rencontrer. Merci d'avance le cas échéant de me préciser si possible l'appareil utilisé, voire le navigateur.
La difficulté quand on redessine un site est de faire en sorte que les nouveautés que l'on souhaite apporter ne "cassent" pas complètement le contenu existant, il est donc possible que certains anciens articles s'affichent de travers.
Je corrigerai au fil du temps, et il n'est pas exclu que je reprenne quelques anciens articles pour les "enrichir" un peu.
Et bien sûr, je suis impatient d'avoir ton avis, que tu me dises très concrètement ce que tu en penses, et pourquoi pas d'une manière plus générale que tu me donnes ton avis sur cette tendance du web mettant davantage l'accent sur le contenu.
En attendant je vous souhaite à tous une excellente année 2015, qu'elle vous apporte toute la réussite dans tous vos projets, et avant tout beaucoup de bonheur.
Tu aimes ce site ?
Tu devrais lire aussi





Commentaires
Hopper
02/01/2015
Permalien
En effet c'est agréable de lire un texte sans contenu sur les côtés.
Bien joué pour ce nouveau design qui permet de lire plus facilement ;-)
coreight
03/01/2015
Permalien
Merci beaucoup, le but était de rendre la lecture plus agréable en effet, j'espère toucher au but !
MalOu
02/01/2015
Permalien
J'accroche totalement avec ce nouveau design !
Enfin on peut lire le contenu sans être perturbé par quoi que ce soit, il faut peut être juste rajouter un élément pour revenir au header à n'importe quel moment. Très beaux boulot encore ! :)
L'année 2015 commence bien pour coreight et ses lecteurs ;)
coreight
02/01/2015
Permalien
Ton voeu est exaucé !
J'avais déjà un petit raccourci pour remonter en haut, mais perdu dans le pied de page, pas vraiment approprié maintenant que mon contenu prend encore plus de place.
J'en ai donc profité pour ajouter un petit module en bas à droite. Il n'est pas censé s'afficher sur mobile pour ne pas gêner la navigation, mais je ne suis pas certain que ça marche bien. Je vais le tester pendant quelques jours.
Merci beaucoup pour ce commentaire très utile !
karoll
02/01/2015
Permalien
Ça sera avec encore beaucoup (plus ?) de plaisir que je viendrai decouvrir tes nouveaux articles. Merci de tout ce travail !
Je viens de lire cet article sur mon G2 et la taille de police est parfaite !
Meilleurs vœux Coreight pour cette nouvelle annee !
coreight
03/01/2015
Permalien
Merci beaucoup karoll et tous mes meilleurs voeux également :-)
Apollo
02/01/2015
Permalien
Bonjour, cela fait un moment que te suis (plus d'un an je crois). J'ai bien sûr regardé tous les articles depuis sa création, et pourquoi je continue à regarder ton blog, c'est pour le contenu, rien d'autre. J'ai récemment fait un grand ménage dans les blogs que je visitais (trop de procrastination !) et tu as survécu ^^.
J'aime bien le nouveau design, je visite ton site depuis desktop donc aucun soucis. Pour ma part, j'utilise AdBlock et Ghostery, donc les boutons de partages ne me sont pas indispensables (aucun compte RS) et je ne sais pas si tu as laissé la pub. Je viens de voir que tu utilises AddThis, j'avais vu un article sur l'utilisation des données des utilisateurs, pas de respect de la vie privée, donc vois si tu peux le faire toi même sans tracking. Tu gagneras quelques secondes en supprimant le js.
Voilà pour ma remarque, continue comme çà, surtout la section "Motivation" ;)
coreight
02/01/2015
Permalien
Merci beaucoup pour ces remarques.
J'ai en effet installé Addthis car j'en avais assez des boutons de réseaux sociaux qui ne font jamais la même taille et qui sont moches à intégrer (mais je tiens assez à les faire apparaître). J'aime bien la solution proposée par ce plugin, mais j'avoue que je n'ai pas cherché trop loin pour le moment, ta remarque m'est donc utile, je verrais si je peux trouver autre chose de satisfaisant.
Très heureux en tout cas d'avoir échappé à ton grand ménage !
François
02/01/2015
Permalien
Bravo pour avoir franchi le pas, j'avoue que j'aimerai également te rejoindre dans cette démarche de qualité et favoriser cette approche pour mon blog. A première lecture, l'expérience et très différente, et le focus se situe sur l'essence même du sujet. Je te souhaite du succès et une belle année de blogging!
François
coreight
03/01/2015
Permalien
Merci beaucoup, pour tout dire je traînais cette idée depuis un sacré bout de temps, et je suis très heureux d'avoir réussi à la mettre en place et des premiers retours que j'en ai.
N'hésite pas à te lancer à ton tour, et une très bonne année également.
Johann
02/01/2015
Permalien
Pour compléter mon petit tweet, j'ai une question : comment rendre un contenu plus immersif sans qu'un article de blog ne prenne 1 mois de rédaction (et de conception désormais, s'il faut y intégrer plus que du texte et des photos) ?
Je suis en pleine réflexion pour faire évoluer mon blog que je trouve triste pour aller vers un format plus typé magazine. Mais je me vois mal passer encore plus de temps pour tenir un rythme de publication régulier...
Le test produit que tu nous mets en lien est tout simplement extraordinaire, mais j'imagine que tout seul cela prendrait un temps fou, sans parler des compétences nécessaires. Il existe de multiples façon de "story-teller" (c'est aussi la force du transmédia), mais comment le faire efficacement ?
En tout cas le blogging n'est pas mort, définitivement.
coreight
03/01/2015
Permalien
Hello Johann, très heureux de te recroiser ici.
Ton commentaire m'interpelle car ta réflexion est également celle qui m'a guidé pour cette refonte. Je sais que j'écris long, mais je ne publie pas plus de 2-3 article / semaine (c'est déjà beaucoup), et j'avais vraiment envie que chaque article apporte une expérience plus riche pour mes lecteurs qu'avec le design précédent assez "classique". A ma modeste échelle d'amateur on est loin des exemples que j'ai cité, mais c'est pour moi le meilleur compromis que j'ai trouvé. Je pense d'ailleurs que lorsque le sujet s'y prêtera je tenterai des trucs un peu nouveaux, avec pourquoi pas quelques animations.
Tout ça me donne envie de bloguer encore plus ;-)
thebloom
02/01/2015
Permalien
Hello
Tout d'abord meilleurs voeux pour 2015 !
J'aime beaucoup ce nouveau style très aéré, mais snif, mon blog n'apparait plus nulle part :(, pas même dans la blogoliste en bas
coreight
02/01/2015
Permalien
Han, quelle erreur !
J'avais anciennement 2 blocs de blogoliste, et un gros besoin de faire le tri car je crois que plusieurs blogs cités ne sont plus actifs.
Je n'en ai affiché qu'un seul en faisant le nouveau design en me disant que je condenserai en un seul bloc plus tard, mais j'avoue avoir un peu oublié en cours de route.
Je te rajoute tout de suite (tu le vaux bien !), mais que les autres ne soient pas surpris, c'est en cours !
thebloom
03/01/2015
Permalien
super merci ;-)
c'est sûr que tout ce changement, ça ne se fait pas en une seule fois :) !
Soufian
02/01/2015
Permalien
Beau début d'année ton blog est magnifique et la navigation sur mobile est juste nikel :) ! Bonne continuation à toi !
coreight
03/01/2015
Permalien
Merci Soufian, très heureux que cela te plaise :-)
Cybernetic
02/01/2015
Permalien
Salut !
J'aime beaucoup le nouveau style, bien plus confortable.
Petit "glitch" détecté au niveau de la recherche, screen : http://bit.ly/1Dc3Bxo (Chrome sur pc)
coreight
02/01/2015
Permalien
ah oui en effet, j'ajoute ça à ma liste, bien vu !
coreight
05/01/2015
Permalien
c'est corrigé, merci encore
Chob
02/01/2015
Permalien
Bravo pour cette nouvelle version, j'adhère vraiment alors que la version précédente était effectivement un peu chargée. La lecture est plus agréable. J'ai testé avec un iPhone (4s) et sur iPad, c'est nickel.
Mes réticences :
- sur la page d'un billet, l'image en haut est énorme, on voit à peine le titre (sur Desktop 17'). Moi je suis motivé donc je vais scroller, mais ce ne sera pas le cas pour tous.
- idem pour la page d'accueil sur la taille des images, je ne lis pas le titre du 1er article sans scroller. Même si tu t'ingénies à trouver de belles illustrations, je trouve que cette taille reste peu adaptée, sauf peut-être pour un blog de photo ou de design.
En fait, c'est surtout la hauteur qui pose problème.
Un détail me laisse perplexe : toutes tes images, y compris celles des anciens articles, semblent s'afficher parfaitement alors qu'elles n'étaient pas destinées au départ à s'afficher à cette taille. Tu avais prévu le coup ?
Allez, tous mes voeux pour 2015, bonne santé et bon billets sur ton blog... et dans ton portefeuille ;-)
Chob
02/01/2015
Permalien
Et pourquoi nous autres commentaires sommes tous non vérifiés ? C'est un tout petit peu humiliant ;-)
Tiens, un souci d'affichage quand on fait répondre à un commentaire, mais c'est peut-être que je me réponds à moi-même ?
coreight
03/01/2015
Permalien
Bien vu oeil de lynx, tu es à présent vérifié (!), et l'affichage pour les réponses aux commentaires et un peu moins laaaaaaaaaaaaaarge ;-)
coreight
03/01/2015
Permalien
Hello Chob,
Merci beaucoup pour tes commentaires. Le choix des images grand format est un parti pris délibéré, inspiré par de nombreux sites que j'aime beaucoup, mais il est en effet possible que sur certains formats aucun texte ne soit visible sans scroller.
(un exemple que j'adore)
Je me laisse un peu de temps pour voir si je m'habitue (et vous aussi !) ou si je bouge des trucs.
Pour les anciennes images, tu n'imagines pas comme je me suis creusé la tête pour que ça ne fasse pas trop moche, mais beaucoup apparaissent pixellisées quand même sur grand écran. Et je dois encore optimiser tout ça côté performances.
Tous mes voeux également dans tous les domaines, et à très bientôt :-)
GraphiKév
02/01/2015
Permalien
Ma première réaction quand je suis arrivé sur ton article : Wow (je l'a vraiment dit ^^)
Franchement, bravo, c'est génial :) Tes articles sont plus faciles à lire (plus les colonnes qui perturbent sur le cotés, ET SURTOUT le texte écrit plus gros ! C'est génial !
Comme tu dis, tu fais souvent des articles long, et ta nouvelle mise en page les met bien en valeur, et comme je disais, il sont plus faciles à lire, donc encore plus agréables. On ne voit (à part les icônes) que le cœur de ton article, et c'est juste ... parfait ! (au fait, la mini-infographie au milieu de la page pour pointer les infos importantes, c'est une bonne idée :) )
Si j'avais juste un tout petit reproche, c'est sur la page d’accueil : les headers des articles sont tellement gros qu'on en voit qu'un seul (en tout cas sur mon laptop 14" 1366x768). Mais c'est pas grand chose par rapport à la qualité de ton travail !
Je viens de tester sur mon smartphone (Nokia Lumia 520 (écran de 4" 800x480), Windows Phone 8.1), et j'ai l'impression que ça marche mieux qu'avant (il y avait un bug qui faisait que les images étaient comme serrées) Là, c'est bon.
Bravo encore :)
Kévin
coreight
03/01/2015
Permalien
Merci beaucoup, ces retours positifs me font chaud au coeur (et me rassure en me disant que je n'ai pas passé une bonne partie de mes vacances là-dessus pour rien)
Pour l'affichage des header, ton avis rejoins celui de chob, je vais sans doute "laisser vivre" sous cette forme pendant quelques jours et amasser encore d'autres avis avant de voir si je bouge quelques trucs.
Merci encore.
Sixte
08/01/2015
Permalien
je partage les avis ci-dessus sur le format des images :
- que ce soit sur la page d'accueil, avec les titres des articles en dessous des images, à une époque, tout ce qui était en dessous de la ligne de flottaison devait avoir une importance moindre (c'est pour ca que les pubs sont historiquement et stratégiquement placées en haut),
donc le fait de ne pas voir de titre d'article peut être considéré comme une erreur ergonomique, de plus ne voir que partiellement un seul article soit bénéfique au trafic général du site
- dans un article, l'image en position fixe qui disparait par le bloc de l'article est un effet un peu particulier, arrivant de mon lecteur de flux rss, j'ai d'abord cru que cette image était le background du site et non pas l'image de couverture de l'article,
de plus, superposer le titre de l'article sur cette image pose des problèmes de lisibilité : texte blanc en fonction de l'image il peut y avoir un problème de contraste, l'ombre est insuffisante je trouve
Joel
02/01/2015
Permalien
Salut :)
Pas mal du tout ton nouveau thème ça change de ce que l'on a l'habitude de voir.
Sinon petit retour d'expérience, je n'ai pas encore testé sous smartphone et tablette, mais à partir d'un notebook sous Debian avec un Iceweasel ou un Chromium et une résolution en 1366x768 (16:9), j'ai une scrollbar horizontale sur toutes les pages qui "mangent" un bout de l'espace disponible à l'affichage de ton site et qui complique un peu la navigation via le trackpad.
Si tu as besoin de plus d'informations ou de précisions concernant ce retour, n'hésites pas à me contacter (blog, twitter, mail etc.) et au passage, j'en profite pour te souhaiter une bonne année !
Joël
coreight
03/01/2015
Permalien
Très bonne année Joel !
En effet j'ai "un truc qui dépasse", surtout gênant sur mobile, je n'ai pas encore identifié quoi mais je suis sur le coup.
Merci beaucoup pour tes précisions :-)
coreight
05/01/2015
Permalien
Le problème de scroll horizontal est en principe réglé sur écran d'ordinateur, par contre je cherche encore sur mobile
Olivier Schimpf
02/01/2015
Permalien
Bonjour Matt,
Wahou!!! Sympa cette nouvelle présentation. J'adore le coté épuré. La police est très agréable à lire.
Très belle année à toi et beaucoup de réussite dans tes projets.
Au plaisir de se recroiser sur de projets ou autour et surtout autour d'un verre :)
Olivier
coreight
03/01/2015
Permalien
Merci beaucoup Olivier, le plaisir sera grandement partagé, tous mes meilleurs voeux pour toi et ta famille, et tous vos projets :-)
Cascador
03/01/2015
Permalien
Une réussite, classe ! Bravo !
coreight
03/01/2015
Permalien
Merci beaucoup :-)
MoWie
03/01/2015
Permalien
Merci beaucoup et félicitations. Sur mobile c'est juste parfait pour lire ces articles toujours aussi intéressants!
coreight
07/01/2015
Permalien
Merci beaucoup :-)
Johann
03/01/2015
Permalien
Mais... tu n'as pas de page de contact ?
coreight
07/01/2015
Permalien
J'ai un lien vers une page "A propos" tout en bas de page.
Je l'ai relégué là alors qu'avant le lien était en header, mais je me dis que ceux qui la cherchent vraiment devraient la trouver sans trop de mal.
anatolem
03/01/2015
Permalien
C'est OK pour moi, je trouve plus agréable la présentation.
A pluche et Boune Année :D
coreight
07/01/2015
Permalien
ouf, alors tout va bien. Très bonne année :-)
costin5959
03/01/2015
Permalien
Bon, au vu du changement, c'est l'heure de mon premier comm :)
Les bons points : interface beaucoup plus claire, les images (enfin !) sont sans déformations (j'utilise des produits pommés, peut être que c'était ça). En gros : c'est plus lisible et moins foutoir, avec un prime un beau design général :D
Les mauvais points : l'écriture au sein des articles est un peu trop grosse selon moi, que ça soit sur l'ordi ou sur le le tel (en particulier les comm sur le téléphone ... 3 mots par ligne :o ), également sur la page principale les titres d'articles prennent trop de place (pourquoi pas laisser le choix entre 2-3 types d'affichages sur ordi)
Je lis ton blog depuis plusieurs mois maintenant, et j'espère le faire encore longtemps ! Bonne année 2015 !
coreight
07/01/2015
Permalien
Merci beaucoup d'avoir pris le temps de ce retour, pour un premier commentaire il est très utile !
J'ai noté aussi que les polices de commentaires sont un peu grosses sur mobile, bien vu, je pense changer ça prochainement.
Pour la page principale la taille des titres est censée s'adapter, mais il faudrait que je fasse plus de tests.
J'espère aussi que tu liras encore ce blog longtemps, tous mes voeux pour 2015 :-)
Antoine
05/01/2015
Permalien
Bonne année ! Et plein de réussite ! J'adore ton blog, il y'a pas mal de choses différentes, c'est toujours très intéressant !
Pour ta nouvelle interface : j'ai bien le petit coup de jeune, le côté épuré est plutôt classe, enlever les infos en bordure est aussi sympa, la gestion des images est bien faîte et jolie ! Par contre, un bémol, c'est trop gros pour moi, en particulier la police. J'ai l'impression de me faire agresser par le texte, c'est pas top, même dans les commentaires. Pour que je trouve cela vraiment agréable, je diminue à 75%. En dehors de cela, tout roule, c'est chouette !
coreight
07/01/2015
Permalien
Bonne année également !
Merci pour ce retour qui me fait très plaisir.
Tes remarques concernant la taille de la police ne sont pas isolées, je les retoucherai sans doute légèrement très prochainement (surtout pour les commentaires, mais un peu aussi le texte du contenu)
Jeanviet
06/01/2015
Permalien
Belle refonte graphique ! Site très agréable à consulter sur un grand écran et parfaitement ergonomique sur mobile. Je suis bien content que tu aies viré la fixation du header et de la colonne de gauche qui laissait moins de place à la lecture.
2 pistes d'amélioration business / audience :
1/ Image d'article trop haute (business)
En mettant en avant des visuels aussi grand en hauteur en tête d'article, tu as dû flinguer tes revenus AdSense, non ? => Pense aux visiteurs furtifs qui viennent de Google, ils ne scrollent pas ces gens là. Tu n'as que 20 % des lecteurs sur une page qui vont sous la ligne de flottaison.
2/ Bloc de recommandations en bas d'article (audience)
Ce sont les dernières articles publiés :( Tu devrais mettre plutôt des articles liés sémantiquement. YARPP fait ça sous WordPress. Y a sûrement un équivalent sur Drupal. Tu aurais un meilleur taux de recirculation. On me parle de design, donne-moi des articles sur le design.
=> C'est bon aussi d'un point de vue SEO de lier des articles proches
coreight
07/01/2015
Permalien
Merci beaucoup Jean-Baptise pour tes précieux conseils !
Pour l'image en haut : l'effet visuel à l'arrivée sur la page est importante pour moi, bien plus que les quelques revenus Adsense que je peux avoir avec ce blog. Je n'ai pas encore regardé s'il y a avait une différence de revenu. Mais d'un côté je lis de plus en plus de choses où l'on explique que contrairement aux idées reçues, les internautes scrollent ! (je suis preneur de la source de tes chiffres si tu as ça sous le coude, ça m'interpelle)
J'ai quand même ajouté une petite flèche incitant à aller voir ce qui se passe plus bas (que je dois encore transformer en lien vers une ancre)
Pour le bloc de recommandation : tu as entièrement raison ! En fait j'avais déjà mis ça en place autrefois, puis j'ai tout cassé un beau jour en bricolant et je n'ai pas encore pris le temps de m'y repencher. Je n'ai jamais trouvé mon bonheur avec les modules Drupal tout fait, c'est un truc maison basé sur les tags de mes articles. C'est sur ma to-do list en tout cas.
coreight
08/01/2015
Permalien
J'ai transformé le header complet en lien, un clic conduit au début de l'article. Vous me direz ce que vous en pensez.
J'ai corrigé le bloc d'articles similaires comme prévu. Il reste encore un petit bug pour les tags utilisés pour la première fois, ne comportant donc pas d'article similaire, puisque le titre du bloc d'affiche, mais sans rien dessous. Je vais voir ça quand j'aurais 5 mn.
Merci encore à tous de vos commentaires qui m'aident beaucoup à améliorer tout ça !
Jeanviet
08/01/2015
Permalien
Nickel pour le bloc d'articles liés. C'est top !
Jeanviet
08/01/2015
Permalien
Re Coreight,
Je t'invite à relire la fin du chapitre 7 de mon livre BlogBuster (Ergonomie) ;) Il y a quelques captures d'écrans d'eye tracking (issu du yahoo style guide) et du feu browser labs de google... Tu as une fonctionnalité Analyse des pages sur Analytics aussi. En gros, si tu dépasses 600 px en hauteur, tu n'as plus que 50 % d'utilisateurs présent. Tu peux en déduire ce qu'il reste sous la ligne de flottaison.
Idem, sur une liste réponse Google, tu n'as que les 3 premiers liens dans le coeur de page qui sont cliqués (60 % des clics), ce n'est pas pour rien que Google met ses liens sponso premium ici. Dans AdSense, tu as même la possibilité de préciser les espaces above the fold (au dessus de la ligne de flottaison) pour que les annonceurs élèvent leurs enchères.
Mesure tes taux de clics AdSense du 1er bloc du haut avant et après refonte, à mon avis ça a dû dévisser sévère... Et comme tu es plus souvent rémunéré au clic, ça t'es préjudiciable.
YamaKyu
06/01/2015
Permalien
Un million de oui pour cette refonte graphique. Je valide à 1000%, j'adorerai pouvoir lire sur internet des articles sur des blogs clairs et épurés comme celui-ci. Félicitations !
Le seul truc que je trouverai à redire (enfin, je ne suis de toute façon pas bien placé pour ça) ce serai l'affichage des titres d'articles sur la page d'accueil qui n'incitent pas beaucoup à scroller pour voir le reste du contenu. Ou plutôt, hmmmm, qui ne sous-entendent pas qu'il y a d'autre contenu (même si je pense que l'internaute lambda aura au moins le réflexe de scroller pour voir la première chose qui se présente en dessous).
En tout cas je te souhaite une excellente continuation ! Soit sur que je passerai un peu plus de temps à lire ton blog directement :) (plutôt que de sauvegarder mes articles sur pocket)
coreight
07/01/2015
Permalien
Merci beaucoup, très heureux que cela te plaise !
Comme je viens de répondre à Jeanviet juste au-dessus, j'ai ajouté une petite flèche sous le titre de l'article pour inciter à aller voir plus bas. Il faut encore que je la transforme en lien, mais c'est en cours.
Et que tu me lises ici, par un flux RSS, mon application Android, où n'importe quel autre moyen, peu importe, fait comme il te plait !
Très bonne continuation aussi
crack-net
06/01/2015
Permalien
Bonne année et meilleurs vœux pour cette année 2015 qui restera pour toi (et moi) sous le signe du blogging (qui est loin d'être mort ;-)
Très bon boulot pour ta refonte graphique qui me plait beaucoup pour le style épuré, avec les mêmes réserves sur la hauteur un chouilla trop importante de l'entête avec l'image en fond.. Mais bon c'est un parti pris qui se défend... Bon comme je sais qu'il y a un bon article sous l'image je vais quand même scroller pour aller voir ;-)
Par ailleurs, j'ai tendance chez moi à toujours justifier mon texte ce que tu ne fais jamais... Maintenant que ton contenu occupe toute la surface de l'écran c'est encore plus flagrant. Je sais qu'il y a ces 2 écoles du blogging et je fais parti de celle qui justifie le texte voila pourquoi je fais la remarque... Mais encore une fois je comprends le parti pris.
Bien bonne continuation, en espérant continuer à lire tes articles intemporels encore longtemps :)
coreight
07/01/2015
Permalien
Merci beaucoup, excellente année pour toi aussi !
J'ai fait quelques améliorations pour le header.
Quant au texte justifié, personnellement je pense que cela rend le texte plus difficile à lire, surtout sur un écran. Les différences de tailles de lignes aident à se repérer lors de la lecture rapide (je pense avoir lu ça quelque part). La justification est je pense plus appropriée pour des colonnes peu larges. Même si esthétiquement cela rend en effet plus "propre".
Merci de tes remarques utiles en tout cas :-)
crack-net
08/01/2015
Permalien
Allez juste pour pinailler, pense à personnaliser ton message de partage via le bouton de Twitter à gauche .... Une petite mention du genre via @coreight en fin de tweet c'est pas mal pour le suivi des notifications :)
coreight
19/01/2015
Permalien
Tu as raison, mais je ne crois pas que cela soit possible sur ce plugin malheureusement. De toute façon j'ai prévu d'en changer, je suis en train de chercher le meilleur outil.
Après pour le suivi des notifications, j'ai un sacré avantage avec mon nom de domaine identique à mon pseudo, puisqu'il me suffit de veiller sur la recherche "coreight" sur twitter pour voir tout ce qui me concerne ;-)
karoll
08/01/2015
Permalien
Je ne sais pas comment se nomment les petites flèches en bas et haut de l article (j ai l impression d'être limitée en termes technique :-) ) mais c est bien pratique !
coreight
19/01/2015
Permalien
Cela s'appelle "des petites flèches en bas et en haut" :-D
Content que cela soit utile !
xhark
11/01/2015
Permalien
Bravo, je préfère nettement :)
coreight
19/01/2015
Permalien
Merci ! Du responsive design bientôt sur Blogmotion ?
Fabien
29/01/2015
Permalien
Très très chouette !!! :)
coreight
02/02/2015
Permalien
Merci Fabien :-)
Wilbird
31/01/2015
Permalien
Bravo pour ce nouveau design que je trouve particulièrement réussi. Ça change totalement de la version précédente qui avait tendance à "étouffer" le texte. La lecture est beaucoup plus agréable.
Et même si je suis un peu limite au niveau du timing, je te souhaite mes meilleurs vœux pour 2015.
coreight
02/02/2015
Permalien
Tous mes meilleurs voeux également, et merci beaucoup pour ton commentaire, très heureux que cela te plaise :-)
fraZck
04/03/2015
Permalien
Superbe ton thème ! Sur smartphone, la lecture est juste parfaite ! C'est super agréable de lire tes articles toujours très intéressants...même si je ne commente pas souvent (d'ailleurs je crois que c'est mon premier ;) )
A propos de thème, tu l'as fait toi-même ou bien as-tu customisé un thème existant ? Et si oui lequel ?
Merci encore pour la qualité de tes articles et ton souci pour ne pas fatiguer les yeux de tes lecteurs.
coreight
12/03/2015
Permalien
Merci beaucoup :-)
C'est un thème maison sur la base du célèbre framework bootstrap (plus précisemment son adaptation pour Drupal).
Mais il y a pas mal de customisation par rapport à la version de base. Mes sources d'inspiration sont dans l'article.