Créer son identité de marque et une charte graphique simple
Voici comme promis la suite de mon article sur les outils et inspirations pour créer soi-même une charte graphique simple.
Comme je l'évoquais alors, construire une charte graphique est un vrai travail de professionnel, qui ne s'improvise pas si l'on souhaite avoir un résultat de qualité.
Ces articles répondent donc à des besoins précis, par exemple pour des projets personnels ou associatifs, pour lesquels le budget est parfois proche de zéro.
Ils peuvent aussi pourquoi pas être une bonne base pour pouvoir discuter avec des pros, en appréhendant un peu mieux le travail qu'ils ont à fournir.
Mon but aujourd'hui est de faire le tour des éléments minimum à prendre en compte, pour s'assurer de ne rien oublier.
Je me suis aidé pour cela de mon propre exemple (c'était l'occasion), à l'aide de l'outil gratuit Frontify que j'ai présenté la dernière fois.
Quelques éléments importants avant de commencer
Définir son identité

Nous aurons tous tendance à nous jeter sur la création d'un logo sympa, sur le choix de nos couleurs et typo... mais je vous invite fortement à passer par une courte phase de réflexion.
Cet exercice peut paraître fastidieux, il est pourtant extrêmement important de débuter par là. Inutile de tomber dans le long discours, il s'agit de décrire en quelques mots la marque, son identité.
Quelles sont ses missions ?
Quelles sont les valeurs qu'elle défend ?
Cet exercice sera extrêmement utile pour la suite.
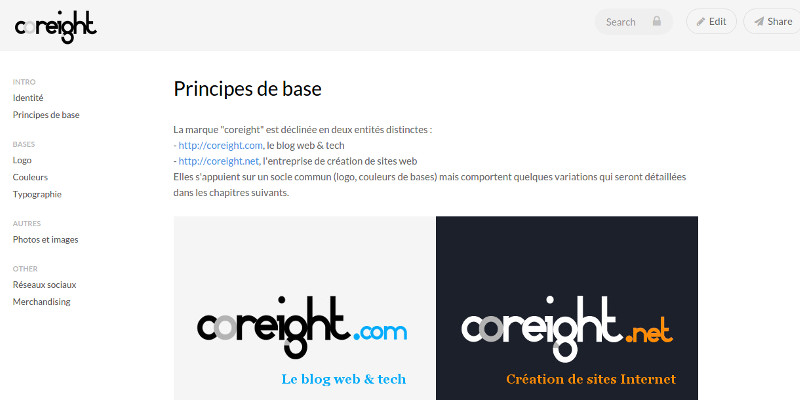
Donner quelques principes de bases

Cela peut être un élément facultatif selon les cas.
Pour mon propre exemple c'était l'occasion idéal de préciser la déclinaison de ma "marque" en deux entités :
- coreight.com, le blog web & tech
- coreight.net, l'entreprise de création de sites web
On retrouvera ensuite ces deux déclinaisons dans chaque élément de ma charte graphique.
Éléments graphiques de base
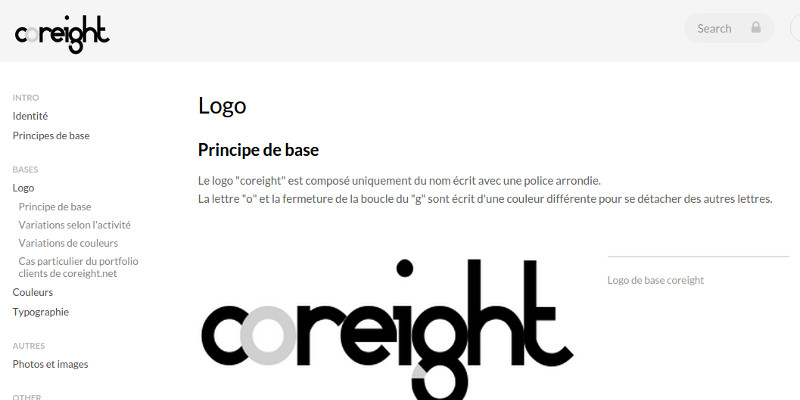
Logo

Le logo est souvent le premier élément auquel on pense lorsque l'on parle de charte graphique, il faut dire qu'il doit transmettre à lui seul l'identité de la marque, ses valeurs.
J'avais fait un point sur le sujet il y a quelques temps.
On commence donc par définir les règles de base de sa composition, puis :
- les éventuelles déclinaisons et variations. La plupart des marques possèdent différentes versions de leur logo pour s'adapter au support, au contexte, au message à faire passer. Il suffit d'ailleurs de se poser quelques questions : est-ce que mon beau logo de base s'affiche aussi bien en couleur qu'en noir et blanc ? sur un fond sombre ou sur un fond clair ? et en incrustation sur une photo ? On tâchera alors de définir clairement dans quel cas utiliser chaque variante du logo.
- les modifications qu'il sera possible de faire, et celles au contraire interdite. On peut par exemple définir une taille minimale à respecter, un espacement à garder autour du logo...
- dans le cas d'un logo composé à la fois d'un texte et d'un icône, ne pas oublier de définir s'il est possible de les utiliser séparément, dans quel cadre, les différentes possibilités d'assemblage...
Dans mon exemple j'ai détaillé la composition de base du logo, les variantes pour mes deux activités, les variantes de couleur suivant le fond, et les variantes pour le portfolio de coreight.net
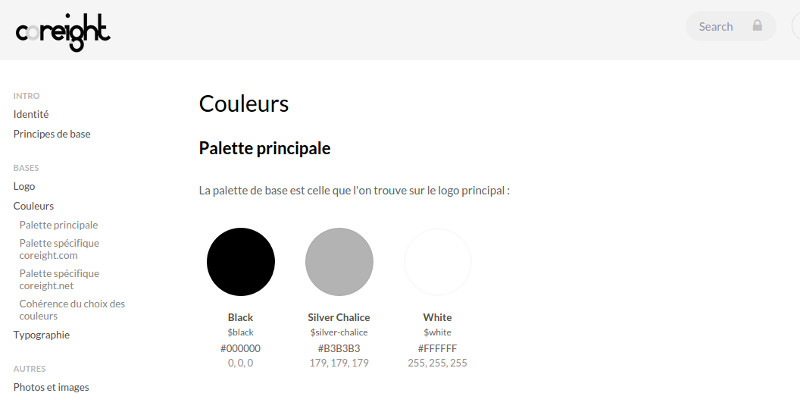
Couleurs

Le choix des couleurs est un élément à ne pas négliger dans le cadre d'une charte graphique, et les règles à respecter ne sont pas forcément simples.
Il y a quelques questions à se poser sur le symbolisme des couleurs, et ce qui est souvent utilisé dans son secteur d'activité (le but étant bien sûr de se démarquer sans sortir complètement du cadre).
Il existe ensuite une multitude de sites pour trouver les bonnes associations de couleurs, comme Paletton et Adobe Color CC parmi les plus connus.
Le but de définir une palette est de disposer d'un éventail de base de couleurs que l'on retrouvera sur tous ses supports, afin de s'assurer d'une certaine cohérence qui aidera beaucoup à transmettre son identité de marque.
Cela n'empêche pas pour autant d'en utiliser d'autres. On définit généralement :
- une palette de base, composée des couleurs principales qui définissent la marque, celles que l'on retrouve le plus souvent sur les logos, en couleurs principales des différents documents de l'entreprise...
- une palette de couleurs secondaires, qui sont utilisées en complément de la palette de base, pour rompre la monotonie et disposer d'un choix plus large. Cela peut être des couleurs complémentaires, des dégradés... On peut utiliser les outils que j'ai cité précédemment pour s'aider, mais encore une fois rien ne remplace l'oeil d'un graphiste à ce niveau.
Pour mon exemple je me suis contenté pour le moment de définir les couleurs de base de la "marque" coreight (blanc, gris, noir), mises en valeurs par celles des déclinaisons de coreight.com (bleu) et coreight.net (orange), et quelques variations.
Je me suis rendu compte à cette occasion qu'il n'y avait pas toujours de cohérence dans mes choix, avec des variations subtiles de certaines teintes sans que cela soit vraiment délibéré. J'aurai sans doute un peu de travail à faire à ce niveau, mais le fait de s'en rendre compte est déjà un bon début ;-)
Typographie

Le choix des polices est parfois négligé, et pourtant c'est souvent ce qui fait la différence entre un travail professionnel de qualité et un autre.
J'ai écrit un petit guide pour savoir de quoi il retourne et quelques règles importantes si le sujet t'intéresse.
Sans entrer dans le détail, on retient souvent qu'il ne faut pas utiliser trop de polices différentes, et s'assurer d'une certaine cohérence dans leur utilisation.
Dans le cas le plus simple, on définit souvent une police pour les textes principaux, en favorisant bien entendu la lisibilité, et une autre pour les titres, où l'on peut se permettre un peu plus de fantaisie.
On peut ensuite les décliner pour les différents niveaux de titres, sans oublier tous les cas particuliers : légendes des images et photos, menus, citations mises en avant...
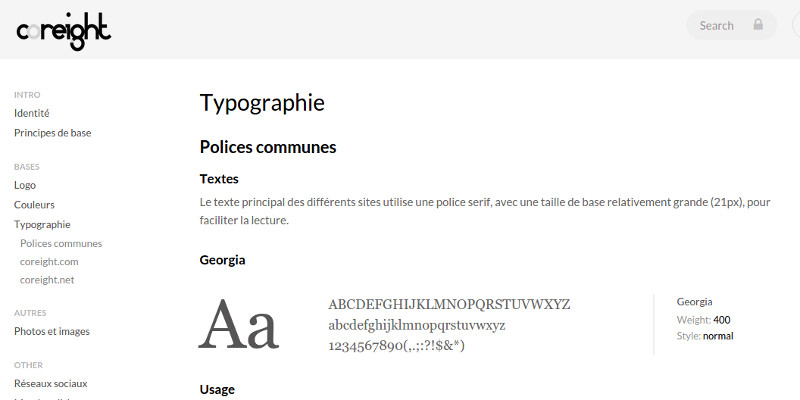
Pour l'exemple de ce blog, je me contente d'une police serif très classique pour les paragraphes, la même un peu plus grasse pour les sous-titres, et une police un peu plus originale pour les titres d'articles et les titres des grandes sections.
J'ai choisi volontairement une taille de base assez grande pour la lisibilité, à l'image de ce que l'on peut trouver sur des plateformes comme Medium.
J'ai repris cette même police de paragraphe pour mon blog pro, j'ai simplement utilisé une autre police pour les titres qui n'ont pas le même impact qu'ici.
Il y a d'autres paramètres important à prendre en compte, comme la taille des interlignes, l'espacement entre les paragraphes et les différents niveaux de titre... Là aussi je pense devoir encore travailler un peu le sujet ici.
Autres éléments visuels
Images et photos

On répète souvent que les images et illustrations ont une grande importance sur Internet, les contenus visuels ayant généralement plus d'impacts que les autres, alors il me semble important de ne pas négliger cet aspect.
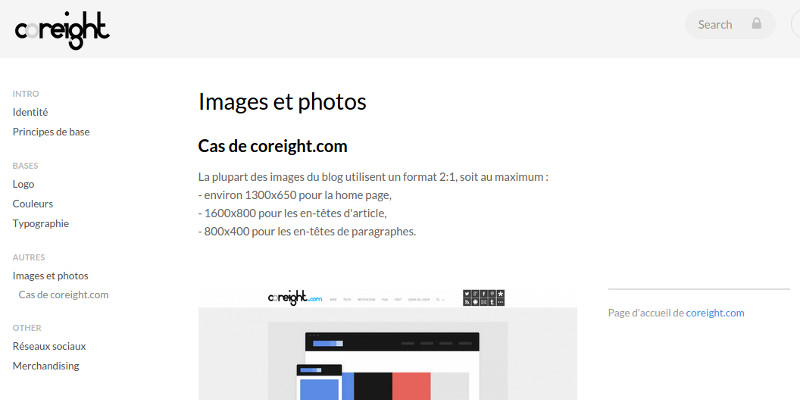
Tout d'abord il paraît opportun de définir les formats qui seront utilisables pour chacun des supports. Par exemple choisir que nos articles de blogs utiliseront soit des images de 600x300px, soit des images de 100x100px, et s'en tenir à ce choix pour assurer la cohérence.
On peut ensuite aller plus loin en définissant des règles de composition, de couleurs... ce qui est surtout utile pour les personnes qui prennent leurs propres photos.
Pour ceux comme moi qui utilisent des illustrations libres de droit en provenance du web, c'est plus complexe.
Mais on pourrait par exemple ajouter des filtres, appliquer un traitement particulier... pour rendre le tout plus cohérent.
J'aurais sans doute là aussi un peu de travail d'amélioration à faire.
Pour les besoins de cet article, j'ai par exemple appliqué une bordure grise autour des captures d'écrans afin qu'elles se distinguent mieux. C'est quelque chose que je devrais sans doute ajouter à ma charte pour pouvoir l'appliquer de la même façon dans tous mes articles.
Site web

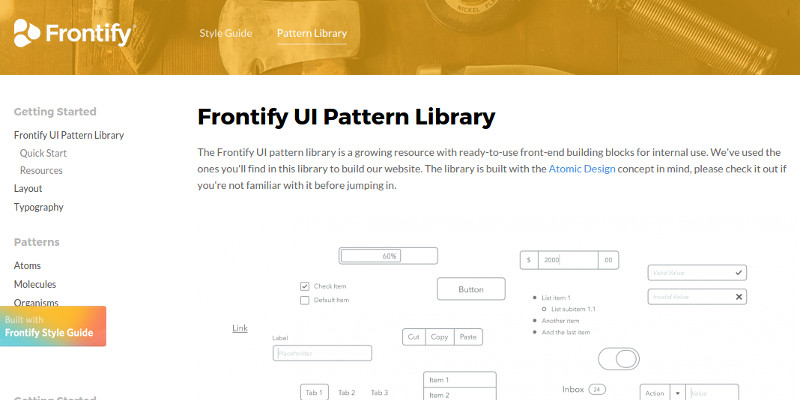
Concevoir le design d'un site web ne se limite souvent pas à l'application d'une charte graphique, car il existe une multitude d'éléments graphiques à insérer qui n'ont peut-être pas été définis au préalable : liens, boutons, éléments de formulaires, blocs, fonds de pages, favicon...
Là encore, c'est à ce niveau qu'on distinguera un travail au rendu vraiment professionnel.
Voir le modèle d'exemple de Frontify pour se faire une idée.
Réseaux sociaux

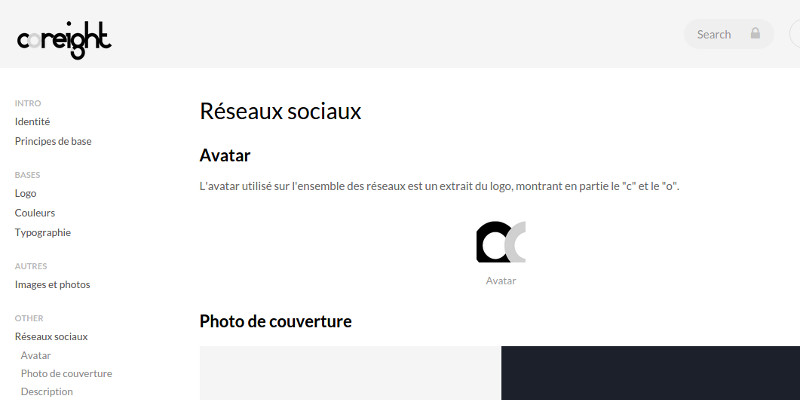
Les réseaux sociaux offrent quelques possibilités de personnalisation de nos pages de profil, autant en profiter pour utiliser sa charte graphique.
Il est généralement possible de définir au minimum une photo de profil ou avatar, et une image de couverture, plus rarement ses couleurs (twitter le propose par exemple).
Comme bien entendu les possibilités et dimensions sont variables d'un réseau à un autre, il peut être utile de définir tout ça au préalable, à nouveau pour s'assurer d'une certaine cohérence.
Ce guide peut être utile en passant pour connaître les exigences des réseaux sociaux principaux.
Documents informatiques et imprimés
Il peut être très utile de se pencher sur le cas des documents informatiques qui seront diffusés (traitement de texte, PDF...), et ceux que l'on va imprimer, car nous en avons tous forcément besoin à un moment ou un autre : cartes de visite, devis, facture, simple correspondance, mais aussi enveloppes... sans oublier toute la communication externe : flyers, brochures,...
Définir sa charte graphique précisément dès le départ peut éviter de perdre du temps à se reposer la question pour chaque document. Sans compte que cela facilitera grandement le travail des graphistes que l'on fera peut-être travailler à ce moment là.
Présentations
Les fameuses présentations powerpoint (ou équivalent) méritent aussi d'être habillée à votre image, et pour éviter les rendus amateurs que l'on voit trop souvent, penser à l'application de sa charte graphique est également très utile.
En bonus
Certains éléments spécifiques sont à définir selon ses propres besoins, je pense notamment à :
- les icônes, souvent utilisés sur les sites web,
- les vidéos, avec par exemple la définition des effets utilisés, des images d'accueil, musiques...
- les graphiques et autres représentations visuelles des données (infographies...),
- la signature de mail,
- éventuellement les formats publicitaires,
- voir des éléments de merchandising (t-shirt, crayons, clés USB...)
J'espère que cet article sera utile à ceux qui auront besoin de se pencher sur leur identité graphique pour des projets personnels ou associatifs, sans avoir de graphiste sous la main.
J'invite d'ailleurs mes collègues blogueurs à prendre quelques instants pour analyser leurs pratiques, même brièvement, je suis sûr qu'il y a plein de choses à améliorer !
Moi-même ces deux articles m'ont permis de me rendre compte que j'ai encore pas mal de boulot, mais j'y travaille ;-)
N'hésitez pas à compléter et me corriger en commentaires.
Tu aimes ce site ?
Tu devrais lire aussi





Commentaires
Grégory MAUBON
14/10/2015
Permalien
Merci pour l'article, un bonne synthèse pour comprendre le langage ésotérique des graphistes :) Pour ma part, j'utilise cet article sur les couleurs qui me semble assez intéressant => http://trinity-advise.com/choix-de-couleurs-pour-mieux-vendre-et-communi...
Sinon j'aime bien les logo typographiques, je leur trouve beaucoup de souplesse et de puissance, même q'il sont un peu plus compliqués à équilibrer?
gaziel
15/10/2015
Permalien
Merci pour cette présentation. elle me servira assez rapidement
webmaster perpignan
23/11/2015
Permalien
Une présentation très sympa et enrichissante, surtout pour quelqu'un pour moi qui a plus la tête dans le SEO que dans le Webdesign :)